用Drupal8.7.6开发网站,自定义主题后,白龙多次遇到CSSfiles、JavaScriptfiles加载不全、前端页面加载缓慢、刷新页面卡死等情况。
尝试了网上提供的使用函数优先加载CSS/JS文件、通过第三方插件加载CSS/JS等方法,都无法解决上述问题。
回归到系统,通过研究系统自有功能、模板说明,发现出现上述问题的原因,是默认情况下,安装完Drupal8.7.6后,系统会自动合并CSSfiles、JavaScriptfiles。如果你的CSS/JS写的规范,前端页面可正常显示;否则,不规范的CSS/JS在加载时,要么被覆写,要么就冲突,从而引起前端页面加载异常。

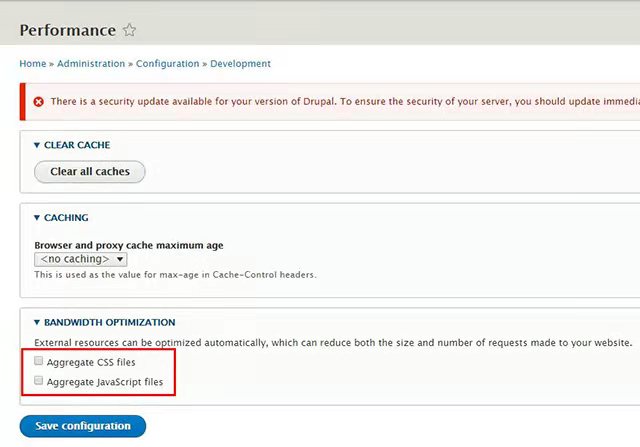
明白了原因,解决方法就很简单了,依点击“Administration->Configuration->Development->Performance”,在打开的页面中去掉“AggregateCSSfiles、AggregateJavaScriptfiles”前面的“√”,然后保存配置,重建缓存。再次刷新前端页面,CS/JS成功加载了。