【推荐】 白龙SEO付费服务清单
白龙网服务范围涵盖包括语音通话内容,视委托人具体情况和需求,现场提供定制化服务,可能包括了解委托人背景分析核心问题,商议长期营销顾问服务的服务范围报价等。...
白龙网服务范围涵盖包括语音通话内容,视委托人具体情况和需求,现场提供定制化服务,可能包括了解委托人背景分析核心问题,商议长期营销顾问服务的服务范围报价等。...

要在“Structure->Taxonomy->Tags”配置分类标准:例如,旅游攻略、旅游路线、旅游景点等,同时设置其参数如标题、别名(相对路径);…

与PHP相关的问题,一般来说,PHP版本号要与drupal的要求要求保持一致;同时,相应的扩展要功能要打开,以支持drupal和数据库。…

玩抖音号短视频,如果能够出爆款视频,那流量是非常牛的。再加上巨量的广告投入,可助力抖音号流量更上一层楼。…

在阿里云虚拟主机上安装上drupal10之后,发现只有网站首页可以打开,其它所有列表页、内容页面全部打不开。这是怎么会事儿呢?…

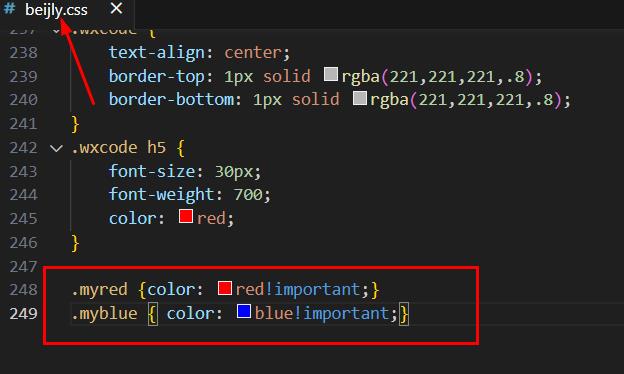
使用drupal开发的网站,在上传内容时,你会发现,系统自带的文本编辑器Text formats and editors中无法设置内容的颜色。但是,它有一个styles空下拉样式菜单。意味着,我们可以配置这个自定义样式,来增加需要的样式。…

婚纱摄影、家居建材、生活服务、出行旅游等小红书线索行业客户。…

抖音直播间要想顺利上线工作,需要直播伴侣、巨量广告、抖音企业号等三个平台成功配置、相互协作,才能实现。接下来,重点从这几个方面来分享。…

在《Drupal10.0撑爆MySql数据库·网站瘫痪无法登陆》这篇文章中,白龙通过清理缓存的办法,解决了drupal缓存增加太快导致网站数据库空间用尽而瘫痪的问题。…

用drupal开发了4个优化站,招了4个人写文章上传稿子,平均每天每个网站更新60篇内容。半年的时间,网站的收录、排名、流量稳定下来了。平均每天每个站能带来10多条资源,4个站每天有50条左右的资源。按照百度SEM目前200——500之间的获客成本,相当天每天投入了1W~2.5W左右的广告费。…

在使用腾讯广点通做SEM投流的时候,落地页放了微信号以及引导用户添加微信的话术。计划刚刚上线就加了6个粉,成本只有几十块钱。还没来得及高兴,计划就被驳回了。腾讯广点通给出的理…

在做竞价投流时,经常会遇到这样的需求:用户在浏览器中的落地页面复制或者点击微信号时,自动跳转到微信聊天界面。以缩短与目标客户的距离,提升ROI。…

国内的一些大厂也坐不住了,纷纷先后登场涉足ChatGPT市场,企图挤进这个热门市场及时分得一杯羹。百度文心一言、腾讯混元、阿里通义千言、字节组建大模型团队、京东ChatJD、华为盘古、网易子曰、360智脑、光年之外广纳AI人才……,ChatGPT大战,一触即发。…

今年以来,公司花费了大量的人力、物力、财力去组建小红书运营团队。3月初,13人的小红书运营团队终于搭建起来了。经过一个月的磨合,团队逐渐走向正规:人员稳定、氛围深厚、内容产出…

很多时候,我们希望用户在网页点击你的手机号码时,页面就自动跳转到微信聊天界面,以提升网站的资源拓展效率。如下代码,即可实现…

这段时间,ChatGPT风靡全球,不少技术爱好者跃跃欲试。作为一个半路出家的假技术员,当然也不会错过这个体验新产品,研究新技术的机会。玩过ChatGPT,整体感觉,是真方便、强大;用过New…

在ChatGPT中,通过下述脚本,可以生成代码,实现向文章中添加3个相同或者不同的字符串(联系方式),这种需求,一般用来在SEO中,把联系方式添加到文章中,达到引流的效果。…

基于统计网站上文章数量的需求,白龙SEO从drupal官网找了一个模块Counter模块。希望通过该模块实现自动统计站内各节点文章数量的目标。…

按照SEO工作惯例,白龙SEO早上一起来就检查网站数据。在“site:www.bailong.org.cn”命令下,搜索结果出现了几万条,看样子网站的收录还是挺不错的。…

早上一到办公室,白龙seo就开始了检查网站数据的工作。其中,建站早、流量大、收录好、排名多的其中一个网站突然就打不开了,着实吓了一跳。…

5年前,白龙SEO就开始接触小红书相关业务了。时间关系,一直没空梳理其中流程。即日起,白龙seo将先从小红书笔记种草攻略开始整理,逐步扩展到小红书推广引流等方面。…