Drupal8.7.6下创建表格,涉及分类、内容类型、视图、区块布局、模板等环节,是一个综合性的技巧。实现起来,稍微有点繁琐。
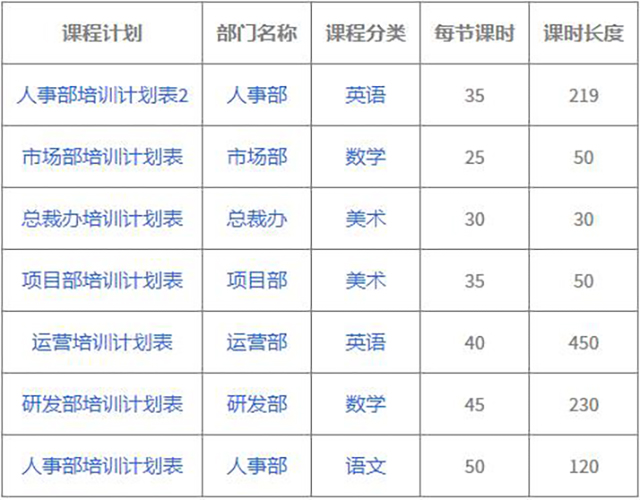
例如,下面这张表格,涉及3种类型、6个字段、3种实体的配置,其中,“课时长度”为“数字(长整型)”类型字段;“每节课时”为“列表(整型)”类型字段;而“课程分类、部分名称”则均为“Taxonomyterm”类型字段。下面,白龙为大家分享下具体实现步骤。

一、添加分类术语
1.在“管理->结构->分类->添加词汇表”中分别添加“课程分类、部门名称”分类;并在对应分类下添加相关术语;
2.小技巧:添加术语时,输入“标题”,然后“回车”,术语即可添加完毕并自动进入下一个术语的添加页面。

二、添加实体类型
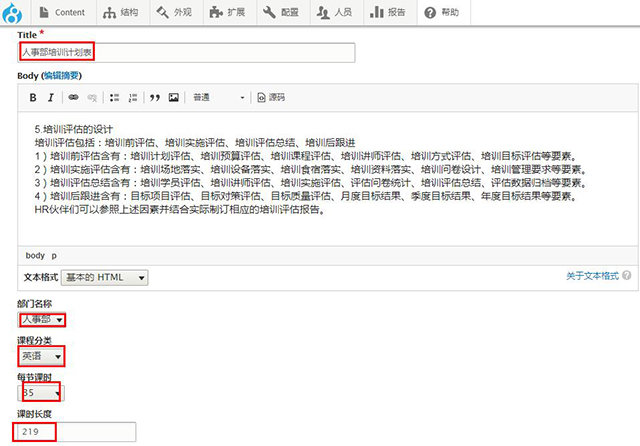
1.在“管理->结构->内容类型->添加内容类型”中添加一个内容类型“公司培训计划表”并添加上述表格需要的4个字段:
(1)部门名称:字段类型为“Taxonomyterm”,并在“引用类型”标签下关联第一步创建的分类“部门名称”;在“管理表单显示”标签中设置控件为“选择列表”;
(2)课程分类:字段类型为“Taxonomyterm”,并在“引用类型”标签下关联第一步创建的分类“课程分类”;在“管理表单显示”标签中设置控件为“选择列表”;
(3)课时长度:字段类型为“数字(长整型)”,可手动输入设定范围的数字;
(4)每节课时:字段类型为“列表(整数)”,并在“允许值列表”输入“数值”;该字段能容纳的可能值。每行输入一个值,形如:键|标签。关键是存储的值,并且必须是数字。该标签将用于显示值和编辑表单。此标签为可选项:如果每行包含一个单独的字符串,它将被当作关键字和标签使用。只有在字段还没有被赋值的情况下,标签列表是被允许的(一个标签一行)。数值的键将会在列表特定位置自动生成。

为什么没有定义标题字段呢?这是因为添加内容类型的时候,系统会自动的为该内容类型添加一个title字段。
2.在“管理->内容->添加内容->添加内容->公司培训计划表”添加文章;

三、添加页面视图
1.在“管理->结构->视图->添加视图”中添加页面视图“公司培训计划表”;
(1)格式设置为“表格”;
(2)添加“部门名称、课程分类、每节课时、课时长度”;
(3)过滤条件为“内容类型(=公司培训计划表)”;
(4)排序标准为“Content:发布于(降序)、Content:每节课时(升序)”;
(5)路径可任意设置;
(6)菜单:选择“普通菜单条目”,并可设置菜单链接标题、父导航;
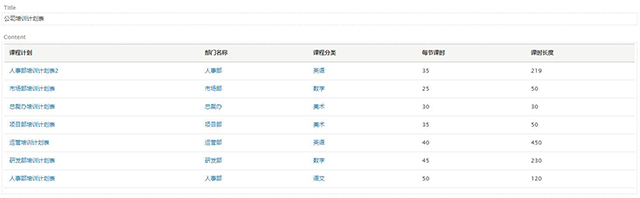
(7)经过上述配置,在预览区域即显示如下效果:

2.根据模板suggestions,新建page.html.twig模板(内含{{page.content}}变量,必须)用来显示表格内容;
3.重建缓存后,表格就可以正常显示了。
用这种方法输出的表格是没有格式的,纯粹文字表格。如果涉及到美观与实际用户需要,可以通过CSS美化一下。
当然,输出表格还有另外一种方法,那就是接着上面的步骤,通过定制文本的功能,按照既定格式循环输出每一行数据。