一般来说,调试网站样式,修改CSS就可以了。常规的做法是在网页元素上单击右键,选择“审查元素”,然后在弹出的界面中,根据style提示,找到对应的css文件修改即可生效。
但是,在用drupal8.7.6开发的网站中,你会发现,通过上述方法去修改CSS文件后,前端的UI(或者主题外观)不会发生变化,这可能是drupal8.7.6特有的安全机制吧。
那么,如何修改drupal8.7.6主题的样式呢?还是老思路,通过第三方模块CSSEditor来实现。
一、下载模块
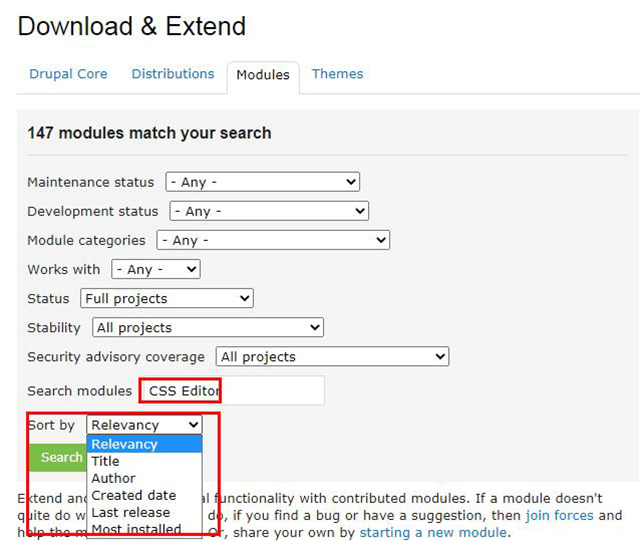
在drupal官网https://ftp.drupal.org/files/projects/css_editor-8.x-1.2.tar.gz下载CSSEditor模块。有时候可能搜索不到,尝试更换下分类sortby就可以搜索到了。

二、安装模块
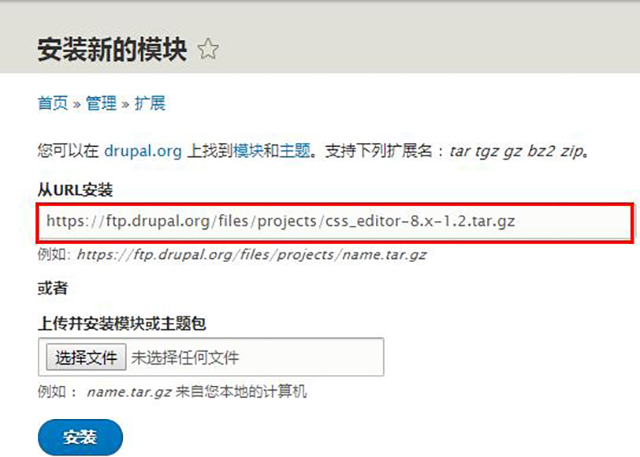
在“管理->扩展->安装新的模块->从URL安装”放置上面的链接链接;或者直接下载,通过“上传并安装模块或主题包”的方式安装。

三、使用模块
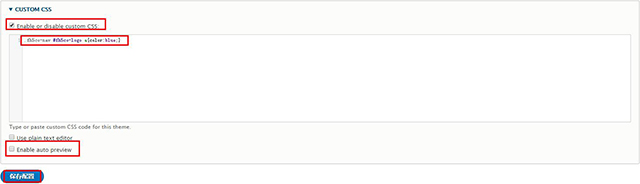
在“管理->外观->已经安装的主题->默认主题->设置”中找到“CUSTOMCSS”框,结合前端页面需要修改的CSS样式,在该框直接写CSS即可实现你想要的效果。

1.勾选“EnableordisablecustomCSS:”;
2.撰写CSS样式;
3.勾选“Enableautopreview”可预览CSS效果;
4.保存配置。