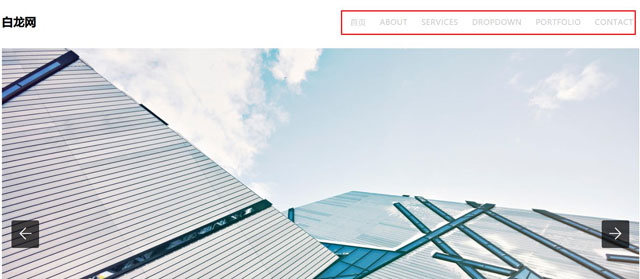
按照《Drupal8.7.6仿制网站首页:引入JS、CSS并替换images路径》流程,调试好前端页面的排版后,就可以开始网站首页的仿制工作了。
使用Drupal8.7.6对网站首页进行仿制,实际就是对各区域、各功能版块进行仿制。换而言之,就是把前端内容接入后台。主要包括网站头部、底部、菜单、轮播图、主体内容等。简化下来,只有两块的工作,一是对静态内容的仿制,二是对动态内容的仿制。
而对动态内容的仿制,方法有两种,一是使用系统区块仿制,如导航菜单的仿制;二是通过自定义区块仿制,如首页的新闻列表等。
接下来,白龙SEO为大家分享如何使用Drupal8.7.6系统区块仿制网站首页的导航菜单。
一、在whitelong.info.yml文件中定义“Primarymenu”区域,如下:
name: whitelong
type: theme
description: '白龙网的第一个主题'
version: version
core: 8.x
libraries:
- whitelong/global-styling
region:
primary_menu: 'Primary menu'
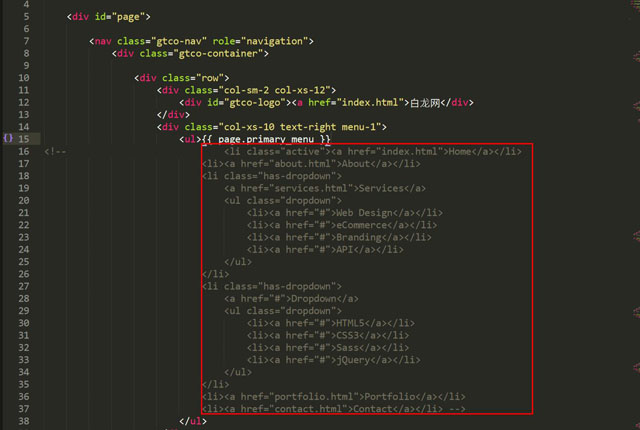
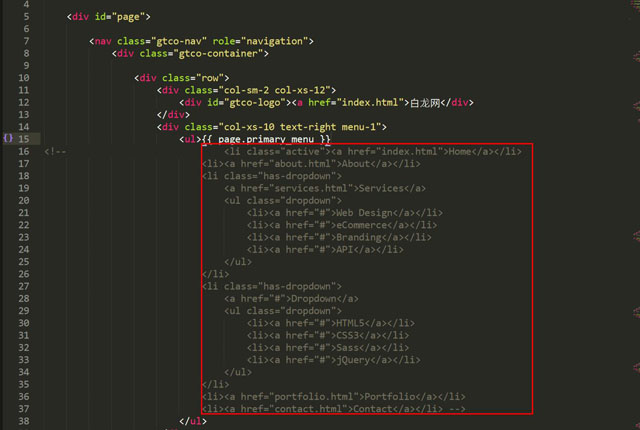
二、在page--front.html.twig模板中放置定义的区域,并删除红框内代码,如下:


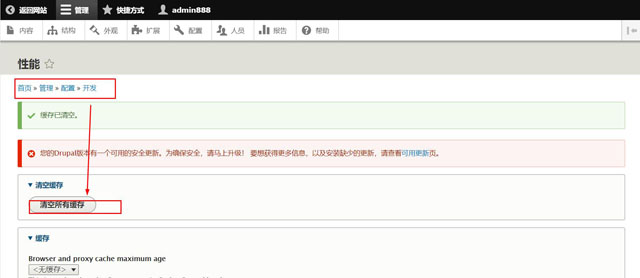
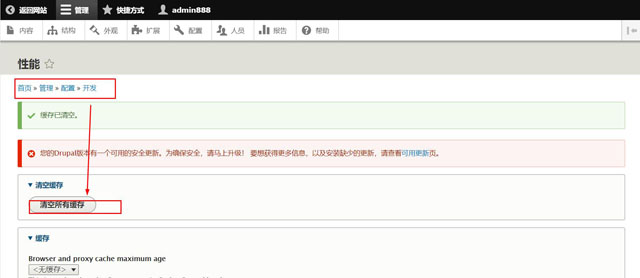
三、依次“管理->配置->性能->清空所有缓存”。


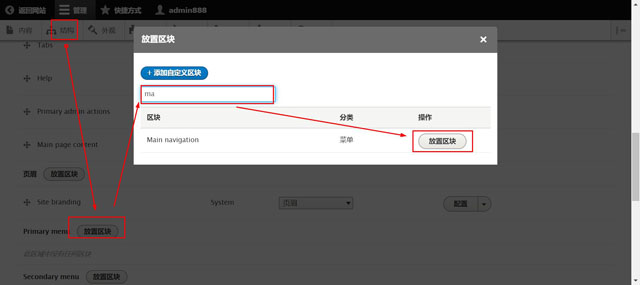
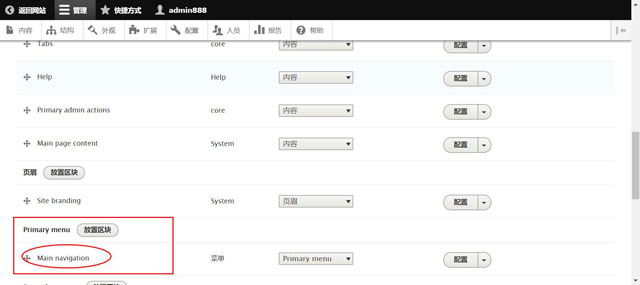
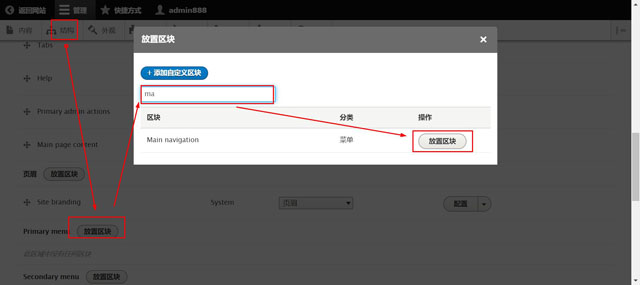
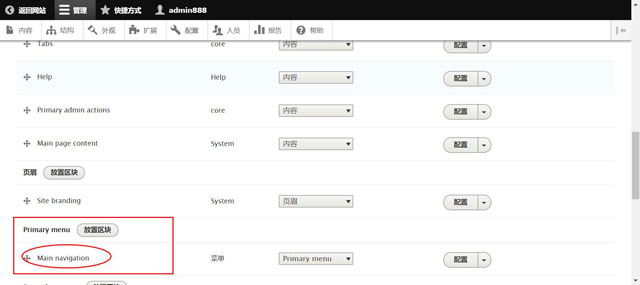
四、在“管理->结构->区块布局”中找到刚刚自定义的Primarymenu区域,并把Mainnavigation系统区块放进去;去掉“显示标题”前面的勾并保存区块。




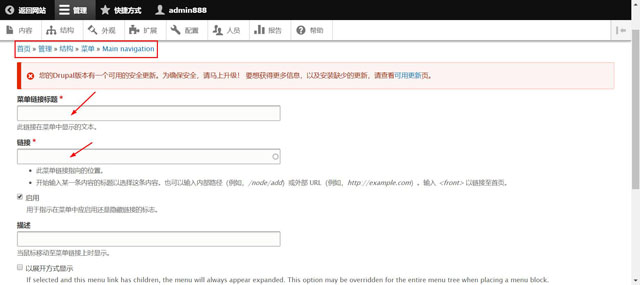
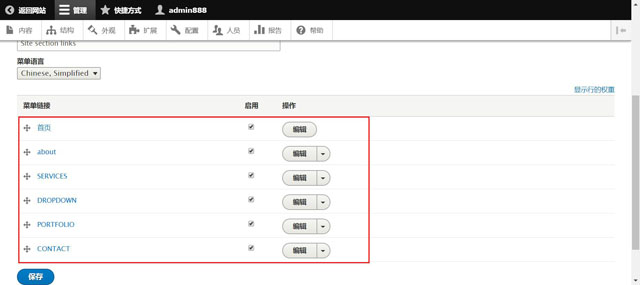
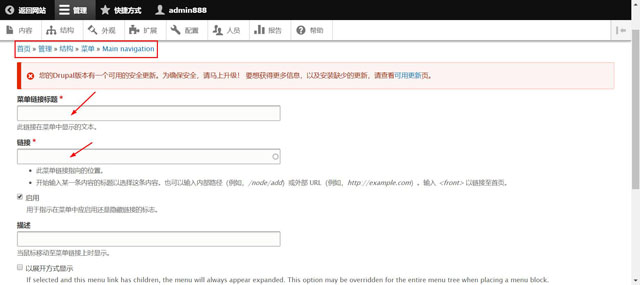
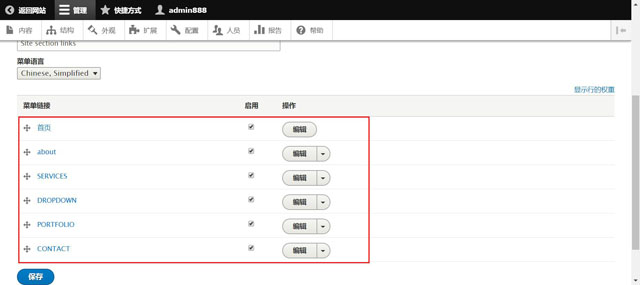
五、找到“管理->结构->菜单->Mainnavigation->编辑菜单->添加链接”,根据导航菜单的实际数据,依次输入标题、链接,然后保存。




六、依次“管理->配置->性能->清空所有缓存”后,刷新前端页,导航菜单仿制成功。