一、定义CSS类
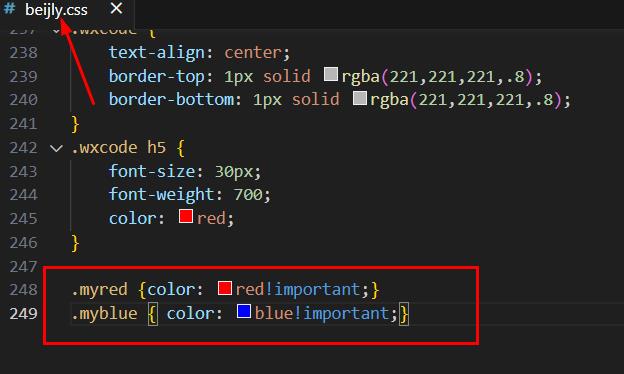
在网站的主题中,新建/htdocs/themes/bailong/css/bailong.css文件,在样式文件bailong.css中添加两个样式:
.myred {color:red;}
.myblue {color:blue}

二、调用CSS类
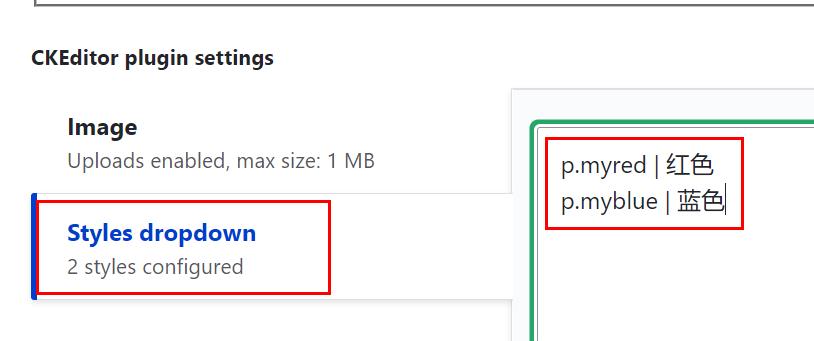
在“Administration -> Configuration -> Content authoring Text formats and editors”下,点击“styles dropdown”,输入p.myred | 红色,p.myblue | 蓝色。
1、“p.myred | 红色”与“p.myblue | 蓝色”各占一行;
2、由于文章内容是用P分段的,所以这里使用p标签;

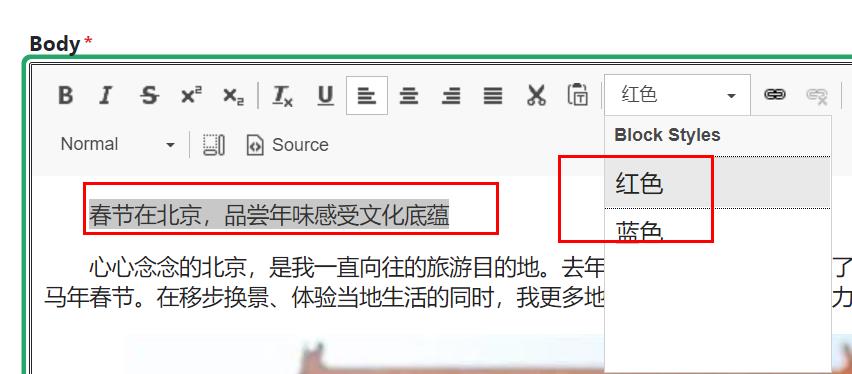
在content中打开文本编辑器,点击styles,你会发现下拉菜单中多了“红色、蓝色”两个按钮。
选择要添加颜色的文字,然后从styles中选择一个颜色,保存。打开网页后,设置的颜色变了。说明配置成功。