白龙网的前端是响应式页面,后台用的织梦开源程序CMS,服务器用的是阿里云的虚拟机,网站上线后,发现图片无法在移动端自适应。研究了很久,尝试从前端到后台,通过JS控制等等方法,都没有得到很好的解决。
一个不经意的瞬间,在后台上传图片的时候,发现图片的宽高默认是自动锁定的,我在想,是不是这个原因,导致大图片在移动端无法自动适应?带着这样的疑问,测试了下,过程如下:
一、准备一张稍微宽点、高点的图片;
二、在网站栏目管理中,点击相应栏目——>添加文档;
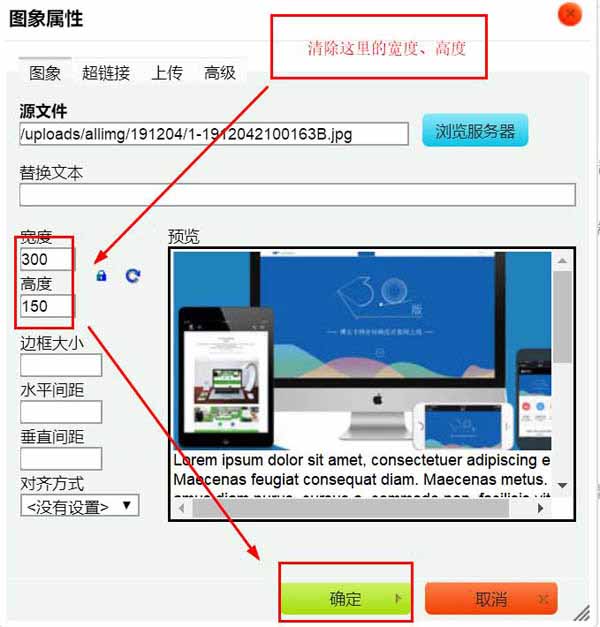
三、在弹出的界面中填写对应参数,这里重点说下图片的设置,如下图,把宽度、高度的数据全部删除,然后确定。

四、保存文档,更新网站,通过手机端查看图片,变形的问题解决了。
总结:前端页面是响应式的,原则上到移动端,他也是响应式的,但是,由于织梦后台把图片宽度高度的锁定,导致了图片不能在移动端自动适应媒介。