一、遇到的问题
用织梦开发网站时,经常会遇到这样的情况,当列表页与首页调用同一条新闻信息时,列表页缩略图与首页缩略图规格不一直,或者不是等比例大小,譬如,列表页缩略图是长方形的,而首页调用的缩略图是正方形的,那么,在响应式网站背景下,自适应后的图片在首页或者列表页之间必然有一个是必然变形的。
二、解决方案
1.解题思路
理论上说,像这样的问题,设计两个不同规格的图片上传即可,可以通过自定义变量的方式,自定义一个可以上传图片的变量,然后在前端调用该变量,即可!
2.具体操作
(1)自定义变量
①依次点击,后台->核心->频道模型->内容模型管理->普通文章->更改->字段管理->添加新字段。
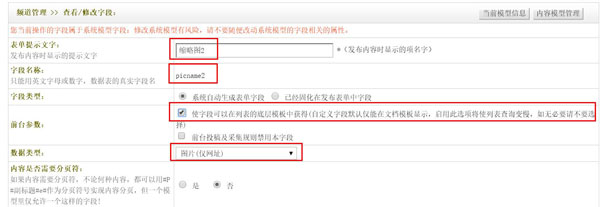
②在弹出的界面中,填写“表单提示文字(缩略图2)”、“字段名称(picname2)”,并勾选“使字段可以在列表的底层模板中获得(自定义字段默认仅能在文档模板显示,启用此选项将使列表查询变慢,如无必要请不要选择)”选项,“数据类型”选择“图片(仅网址)”,然后,一路点“确定”。

(2)查看自定义输入图片功能
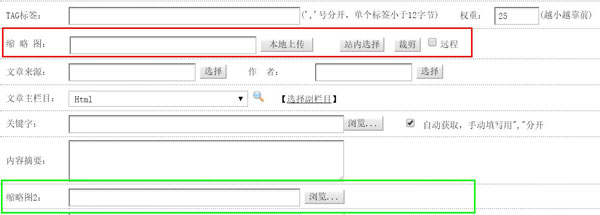
此时,在发布文档的页面,就可以看到多了一个名称为“缩略图2”的图片输入框。记得规划下,默认的缩略图输入放置列表页的需要的图片,而你自定义的缩略图2用来旋转首页需要的图片。

(3)前端调用图片
在首页对应的标签中使用[field:picname2/]即可把后台放置在缩略图2的图片调用过来。