
css的4种对齐方式与宽高的7种表示方法
在CSS中,可以使用多种属性来水平对齐元素,例如text-align、margin、float、position等等;宽与高又细分宽度、最大宽高、最小宽高以及行高等。...

在CSS中,可以使用多种属性来水平对齐元素,例如text-align、margin、float、position等等;宽与高又细分宽度、最大宽高、最小宽高以及行高等。...

平时工作中常用的css选择器有十种,这个划分办法把伪类与伪元素也包含进去了,如CSS元素选择器、CSS通配符选择器、CSS类选择器、CSS ID选择器、CSS属性选择器、CSS后代选择器等。...

CSS为定位和浮动提供了一些属性,利用这些属性,可以建立列式布局,将布局的一部分与另一部分重叠,还可以完成多年来通常需要使用多个表格才能完成的任务。定位的基本思想很简单,允许定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。显然,这个功能非常强大,也很让人吃惊。要知道,用户代理对CSS2中定位的支持...

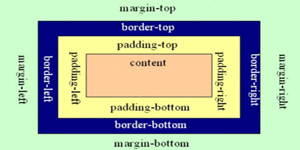
CSS框模型(Box Model) 规定了元素框处理元素内容、内边距、边框和外边距的方式。元素框的最内部分是实际的内容;直接包围内容的是内边距,内边距呈现了元素的背景;内边距的边缘是边框;边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。...

我们能够以不同的方法为链接设置样式。设置链接的样式,能够设置链接样式的CSS属性有很多种(例如 color, font-family, background 等等)。链接的特殊性在于能够根据它们所处的状态来设置它们的样式。...

CSS文本属性可定义文本的外观。通过文本属性,您可以改变文本的颜色、字符间距,对齐文本,装饰文本,对文本进行缩进等等。CSS字体属性定义文本的字体系列、大小、加粗、风格(如斜体)和变形(如小型大写字母)。...

图像放置关键字最容易理解,其作用如其名称所表明的。例如,top right 使图像放置在元素内边距区的右上角。根据规范,位置关键字可以按任何顺序出现,只要保证不超过两个关键字 - 一个对应水平方向,另一个对应垂直方向。如果只出现一个关键字,则认为另一个关键字是center。...

CSS 指层叠样式表(Cascading Style Sheets),用于显示HTML元素;样式通常存储在样式表中,把样式添加到HTML4.0中,是为了解决内容与表现分离的问题;外部样式表可以极大提高工作效率,通常存储在CSS文件中,多个样式定义可层叠为一。...

Server-Sent 事件指的是网页自动从服务器获得更新。以前也可能做到这一点,前提是网页不得不询问是否有可用的更新。通过 Server-Sent 事件,更新能够自动到达。例如:Facebook/Twitter 更新、股价更...

当在HTML页面中执行脚本时,页面是不可响应的,直到脚本已完成。Web worker是运行在后台的JavaScript,独立于其他脚本,不会影响页面的性能。您可以继续做任何愿意做的事情:点击、选取内容等等,而此时web worker运行在后台。...

HTML5引入了应用程序缓存(Application Cache),这意味着可对web应用进行缓存,并可在没有因特网连接时进行访问。应用程序缓存为应用带来三个优势:离线浏览 - 用户可在应用离线时使用它们;速度 - 已缓存资源加载得更快;减少服务器负载 - 浏览器将只从服务器下载更新过或更改过的资源。...

通过本地存储(Local Storage),web应用程序能够在用户浏览器中对数据进行本地的存储。在 HTML5 之前,应用程序数据只能存储在cookie中,包括每个服务器请求。本地存储则更安全,并且可在不影响网站性能的前提下将大量数据存储于本地。...

拖放(Drag 和 Drop)是很常见的特性。它指的是您抓取某物并拖入不同的位置。拖放是 HTML5 标准的组成部分:任何元素都是可拖放的。通过一个案例来说明播放功能的实现。...

HTML5 Geolocation(地理定位)用于定位用户的位置。HTML5 Geolocation API用于获得用户的地理位置。鉴于该特性可能侵犯用户的隐私,除非用户同意,否则用户位置信息是不可用的。...

在HTML中播放视频并不容易!需要谙熟大量技巧,以确保您的视频文件在所有浏览器中(Internet Explorer, Chrome, Firefox, Safari, Opera)和所有硬件上(PC, Mac , iPad, iPhone)都能够播放。...

浏览器插件是一种扩展浏览器标准功能的小型计算机程序。插件有很多用途:播放音乐、显示地图、验证银行账号,控制输入等等。可使用 object或embed标签来将插件添加到 HTML 页面。这些标签定义资源(通常非 HTML 资源)的容器,根据类型,它们即会由浏览器显示,也会由外部插件显示。html音频文件目录、html音频播放器、html音频播放器代码、html音频播放代码等内容,都可以在白...

辅助应用程序(helper application)是可由浏览器启动的程序。辅助应用程序也称为插件。辅助程序可用于播放音频和视频(以及其他)。辅助程序是使用 object标签来加载的。使用辅助程序播放视...

Web上的多媒体指的是音效、音乐、视频和动画。现代网络浏览器已支持很多多媒体格式。...

HTML5的canvas元素使用JavaScript在网页上绘制图像。画布是一个矩形区域,可以控制其每一像素。canvas拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。...

web开发者常常不确定在HTML中使用的代码样式和语法。在2000年至2010年之间,许多web开发者从HTML转换为XHTML。通过XHTML,开发者不得不编写有效的“格式良好的”代码。HTML5在代码验证时会更宽松一点。通过HTML5,您必须创建属于自己的最佳实践、样式指南和代码约定。...