在白龙网发布内容,很多时候会遇到代码片断。而纯代码发布之后,很不规范,阅读起来体验也不太好,对SEO也是不利的。基于此,白龙想着开发一个代码高亮显示工具。
代码高亮显示的方法有两种,一是开发一个代码高亮显示的工具,二是直接使用网上现成的代码高亮显示工具。

一、开发代码高亮显示工具
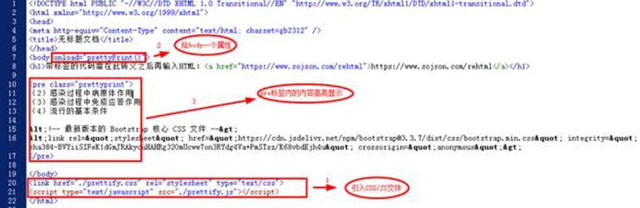
代码高亮显示工具已经开发完毕了,直接分享一下该工具的使用方法。工具源码包含JS、CSS、index.html三个文件,制作该工具时需要注意3个问题。
1.引入CSS、JS文件,放在代码的最后。
2.给body一个onload="prettyPrint()"属性。
3.高亮显示内容要放在<preclass="prettyprint">高亮显示内容</pre>标签内。
(1)如果高亮显示内容为文字,直接放入<preclass="prettyprint">高亮显示内容</pre>标签内即可正常输出。
(2)如果高亮显示内容含有html标签(如div、h、ul、ol、p等)则需要把标签的“<”、“>”分别转义为“<”、“>”;转义方法也分享两种:
①可以使用HTML转义工具https://www.sojson.com/rehtml一键转换;
②或者对照转义字符表手动转换,很明显第一种方法效率高。
二、使用第三方工具高亮显示内容
工具1.http://123.ibaoyin.com/gaoliang/
工具2.https://boke112.com/page/dmgl/