1.HTML5 Input类型
HTML5拥有多个新的表单输入类型。这些新特性提供了更好的输入控制和验证。email、url、number、range、Date pickers (date, month, week, time, datetime, datetime-local)、search、color
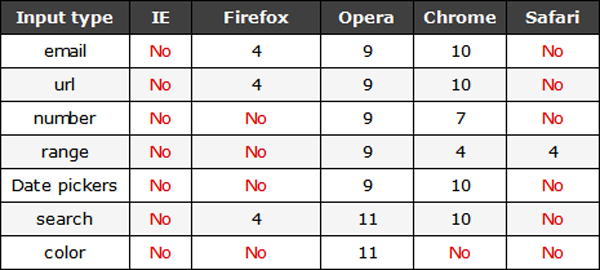
Opera对新的输入类型的支持最好。不过您已经可以在所有主流的浏览器中使用它们了。即使不被支持,仍然可以显示为常规的文本域。

(1)Input类型 - email
email类型用于应该包含e-mail地址的输入域。在提交表单时,会自动验证email域的值。
E-mail: <input type="email" name="user_email" />
提示:iPhone中的Safari浏览器支持email输入类型,并通过改变触摸屏键盘来配合它(添加 @ 和 .com 选项)。
(2)Input类型 - url
url类型用于应该包含URL地址的输入域。在提交表单时,会自动验证url域的值。
Homepage: <input type="url" name="user_url" />
提示:iPhone中的Safari浏览器支持url输入类型,并通过改变触摸屏键盘来配合它(添加 .com 选项)。
(3)Input类型 - number
number类型用于应该包含数值的输入域。您还能够设定对所接受的数字的限定:
Points: <input type="number" name="points" min="1" max="10" />
属性 值 描述
max number 规定允许的最大值
min number 规定允许的最小值
step number 规定合法的数字间隔(如果 step="3",则合法的数是 -3,0,3,6 等)
value number 规定默认值
提示:iPhone中的Safari浏览器支持number输入类型,并通过改变触摸屏键盘来配合它(显示数字)。
(4)Input类型 - range
range类型用于应该包含一定范围内数字值的输入域。range类型显示为滑动条。
<input type="range" name="points" min="1" max="10" />
属性 值 描述
max number 规定允许的最大值
min number 规定允许的最小值
step number 规定合法的数字间隔(如果 step="3",则合法的数是 -3,0,3,6 等)
value number 规定默认值
(5)Input类型 - Date Pickers(日期选择器)
HTML5拥有多个可供选取日期和时间的新输入类型:
date - 选取日、月、年
month - 选取月、年
week - 选取周和年
time - 选取时间(小时和分钟)
datetime - 选取时间、日、月、年(UTC 时间)
datetime-local - 选取时间、日、月、年(本地时间)
Date: <input type="date" name="user_date" />
(6)Input类型 - search
search类型用于搜索域,比如站点搜索或Google搜索。search域显示为常规的文本域。
2.HTML5表单元素
HTML5拥有若干涉及表单的元素和属性。介绍以下新的表单元素:datalist、keygen、output
(1)datalist 元素
datalist 元素规定输入域的选项列表。列表是通过datalist内的option元素创建的。如需把 datalist 绑定到输入域,请用输入域的list属性引用datalist 的id:
<!DOCTYPE HTML>
<html>
<body>
<form action="/example/html5/demo_form.asp" method="get">
Webpage: <input type="url" list="url_list" name="link" />
<datalist id="url_list">
<option label="Web前端技术" value="https://www.bailong.org.cn/webfront/" />
<option label="快速免费建站" value="https://www.bailong.org.cn/freestation/" />
<option label="Seo研究中心" value="https://www.bailong.org.cn/seorc/" />
</datalist>
<input type="submit" />
</form>
</body>
</html>
注意:option元素永远都要设置value属性。
(2)keygen 元素
keygen元素的作用是提供一种验证用户的可靠方法。keygen元素是密钥对生成器(key-pair generator)。当提交表单时,会生成两个键,一个是私钥,一个公钥。私钥(private key)存储于客户端,公钥(public key)则被发送到服务器。公钥可用于之后验证用户的客户端证书(client certificate)。目前,浏览器对此元素的糟糕的支持度不足以使其成为一种有用的安全标准。
<!DOCTYPE HTML>
<html>
<body>
<form action="/example/html5/demo_form.asp" method="get">
Username: <input type="text" name="usr_name" />
Encryption: <keygen name="security" />
<input type="submit" />
</form>
</body>
</html>
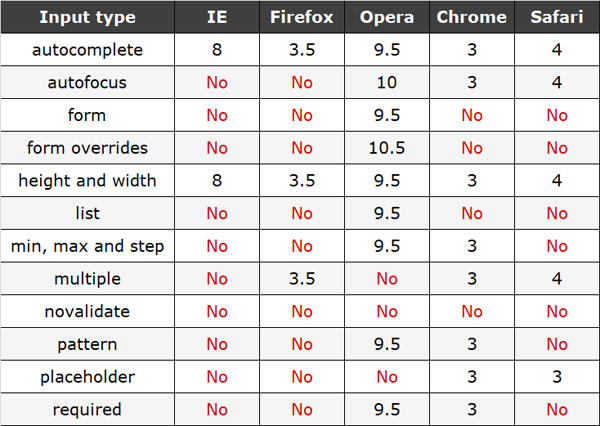
3.HTML5的新的表单属性
新的 form 属性:
autocomplete、novalidate、
新的 input 属性:
autocomplete、autofocus、form、form overrides (formaction, formenctype, formmethod, formnovalidate, formtarget)、height 和 width、list、min, max 和 step、multiple、pattern (regexp)、placeholder、required

(1)autocomplete属性
autocomplete属性规定form或 input域应该拥有自动完成功能。
autocomplete适用于<form>标签,以及以下类型的<input>标签:text, search, url, telephone, email, password, datepickers, range 以及 color。
当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项:
<form action="demo_form.asp" method="get" autocomplete="on">
First name: <input type="text" name="fname" /><br />
Last name: <input type="text" name="lname" /><br />
E-mail: <input type="email" name="email" autocomplete="off" /><br />
<input type="submit" />
</form>
注释:在某些浏览器中,您可能需要启用自动完成功能,以使该属性生效。
(2)autofocus属性
autofocus属性规定在页面加载时,域自动地获得焦点。
注释:autofocus属性适用于所有<input>标签的类型。
User name: <input type="text" name="user_name" autofocus="autofocus" />
(3)form属性
form属性规定输入域所属的一个或多个表单。form属性适用于所有<input>标签的类型。form属性必须引用所属表单的 id:
<!DOCTYPE HTML>
<html>
<body>
<form action="/example/html5/demo_form.asp" method="get" id="user_form">
First name:<input type="text" name="fname" />
<input type="submit" />
</form>
<p>下面的输入域在 form 元素之外,但仍然是表单的一部分。</p>
Last name: <input type="text" name="lname" form="user_form" />
</body>
</html>
注释:如需引用一个以上的表单,请使用空格分隔的列表。
(4)表单重写属性
表单重写属性(form override attributes)允许您重写form元素的某些属性设定。表单重写属性有:
formaction - 重写表单的 action 属性
formenctype - 重写表单的 enctype 属性
formmethod - 重写表单的 method 属性
formnovalidate - 重写表单的 novalidate 属性
formtarget - 重写表单的 target 属性
注释:表单重写属性适用于以下类型的 input> 签:ubmit mage。
<!DOCTYPE HTML>
<html>
<body>
<form action="/example/html5/demo_form.asp" method="get" id="user_form">
E-mail: <input type="email" name="userid" /><br />
<input type="submit" value="Submit" /><br />
<input type="submit" formaction="/example/html5/demo_admin.asp" value="Submit as admin" /><br />
<input type="submit" formnovalidate="true" value="Submit without validation" /><br />
</form>
</body>
</html>
注释:这些属性对于创建不同的提交按钮很有帮助。
(5)height和width属性
height和width属性规定用于image类型的input标签的图像高度和宽度。height和width属性只适用于image类型的<input>标签。
<input type="image" src="img_submit.gif" width="99" height="99" />
(6)list 属性
list属性规定输入域的datalist。datalist是输入域的选项列表。注释list属性适用于以下类型的<input>标签:text, search, url, telephone, email, date pickers, number, range 以及 color。
Webpage: <input type="url" list="url_list" name="link" />
<datalist id="url_list">
<option label="W3Schools" value="http://www.w3school.com.cn" />
<option label="Google" value="http://www.google.com" />
<option label="Microsoft" value="http://www.microsoft.com" />
</datalist>
(7)min、max 和 step 属性
min、max 和 step 属性用于为包含数字或日期的input类型规定限定(约束)。max属性规定输入域所允许的最大值。min属性规定输入域所允许的最小值。step属性为输入域规定合法的数字间隔(如果 step="3",则合法的数是 -3,0,3,6 等)。min、max 和 step 性适用于以下类型的 <input> 标签:date pickers、number 以及 range。
下面的例子显示一个数字域,该域接受介于 0 到 10 之间的值,且步进为 3(即合法的值为 0、3、6 和 9):
Points: <input type="number" name="points" min="0" max="10" step="3" />
(8)multiple 属性
multiple属性规定输入域中可选择多个值。注释multiple属性适用于以下类型的<input>标签:email和file。
Select images: <input type="file" name="img" multiple="multiple" />
(9)novalidate属性
novalidate属性规定在提交表单时不应该验证form或input域。
注释:novalidate属性适用于<form>以及以下类型的<input>标签:text, search, url, telephone, email, password, date pickers, range 以及 color.
<form action="demo_form.asp" method="get" novalidate="true">
E-mail: <input type="email" name="user_email" />
<input type="submit" />
</form>
(10)pattern属性
pattern属性规定用于验证input域的模式(pattern)。模式(pattern)是正则表达式。可以在JavaScript教程中学习到有关正则表达式的内容。pattern属性适用于以下类型的<input 标签:text, search, url, telephone, email 以及 password。
下面的例子显示了一个只能包含三个字母的文本域(不含数字及特殊字符):
Country code: <input type="text" name="country_code" pattern="[A-z]{3}" title="Three letter country code" />
(11)placeholder属性
placeholder属性提供一种提示(hint),描述输入域所期待的值。placeholder属性适用于以下类型的 <input>标签:text, search, url, telephone, email 以及 password。提示(hint)会在输入域为空时显示出现,会在输入域获得焦点时消失:
<input type="search" name="user_search" placeholder="白龙网" />
(12)required属性
required属性规定必须在提交之前填写输入域(不能为空)。
注释:required属性适用于以下类型的<input>标签:text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file。
Name: <input type="text" name="usr_name" required="required" />