静态内容在每个网站都会存在,作为开源的CMF-drupal8.7.6也不例外。在使用drupal8.7.6定制网站首页静态内容时,因其不涉及视图,所以从技术上来说,操作难度相对小了很多。那么,如何使用自定义区块把前端静态内容接入后台呢?
一、在whitelong.info.yml文件中定义一个区域work
name: whitelong
type: theme
description: '白龙网的第一个主题'
version: version
core: 8.x
libraries:
- whitelong/global-styling
regions:
primary_menu: 'Primary menu'
work: 'work title'
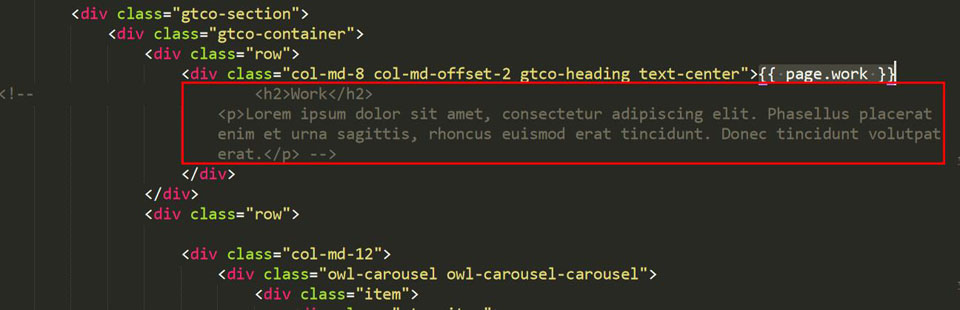
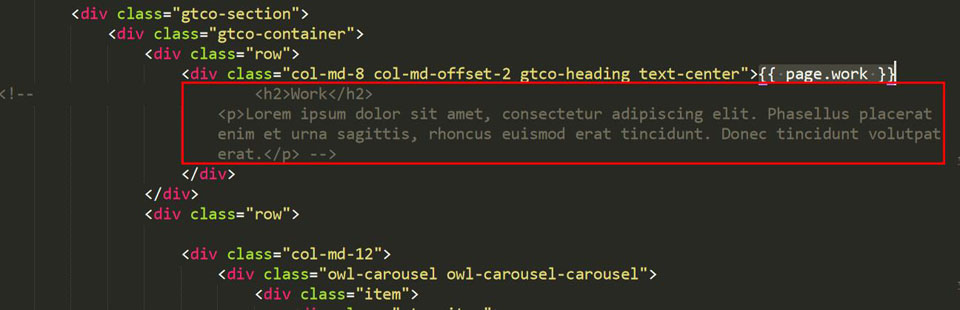
二、在前端模板中放置定义的区域变量{{page.work}},并剪切红框内代码。


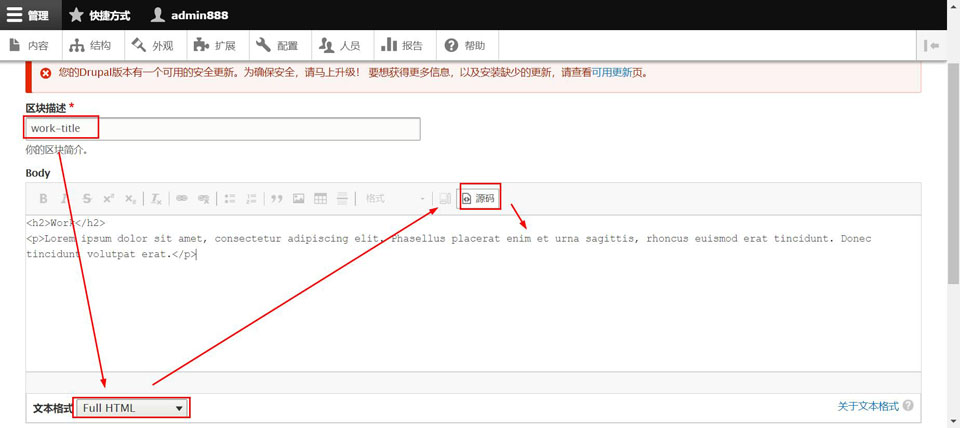
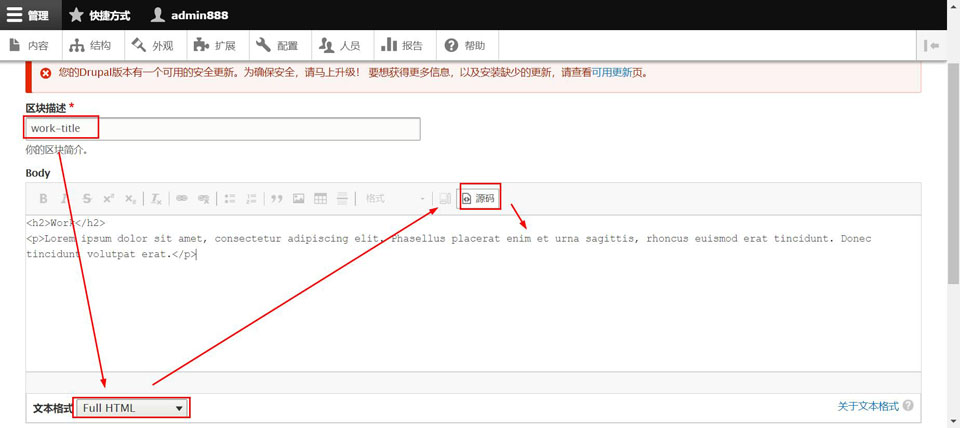
三、打开“管理->结构->区块布局->自定义区块库->添加自定义区块”,自定义一个区块,用来放置上一步中剪切的前端、红框内的静态代码;“文本格式”选择“完整的HTML”,然后点击“源码”,把代码放入文本框,保存,自定义区块成功。


四、在“管理->配置->性能”中“清空所有缓存”。
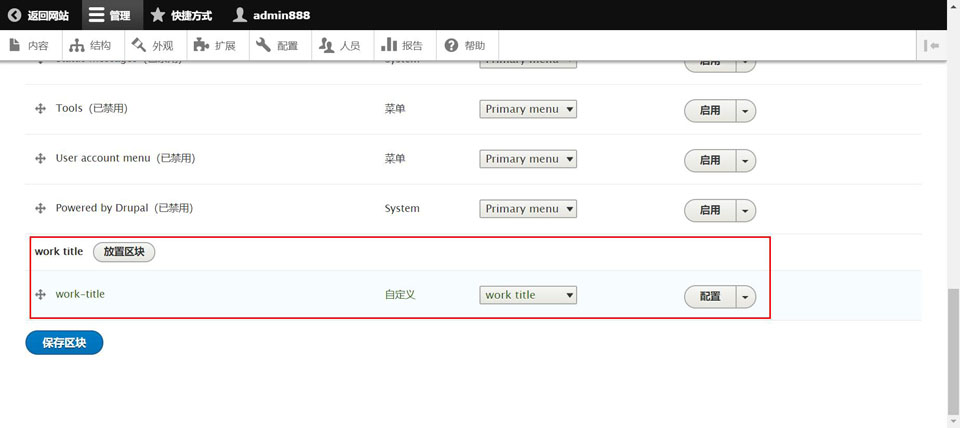
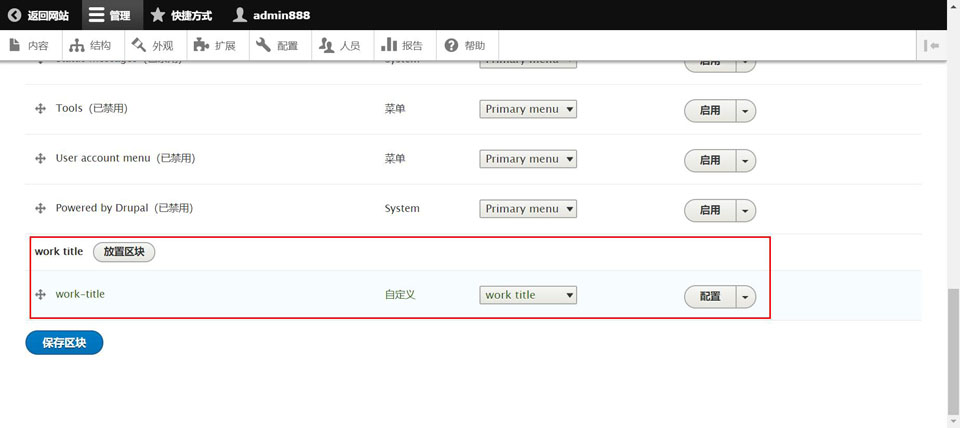
五、打开“管理->结构->区块布局”,在自定义的区域中放置上面定义的work区块,然后“保存区块”。


六、在“管理->配置->性能”中“清空所有缓存”,刷新前端页面,前端静态内容完美接入后台。