颜色由红色、绿色、蓝色混合而成。
1.颜色值
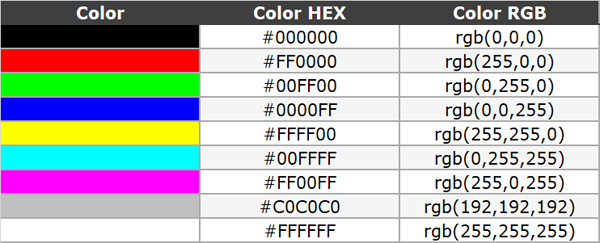
颜色由一个十六进制符号来定义,这个符号由红色、绿色和蓝色的值组成(RGB)。每种颜色的最小值是0(十六进制:#00)。最大值是255(十六进制:#FF)。这个表格给出了由三种颜色混合而成的具体效果:

2.颜色名
大多数的浏览器都支持颜色名集合。提示:仅仅有 16 种颜色名被 W3C 的 HTML4.0 标准所支持。它们是:aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow。如果需要使用其它的颜色,需要使用十六进制的颜色值。

3.Web安全色
数年以前,当大多数计算机仅支持 256 种颜色的时候,一系列 216 种 Web 安全色作为 Web 标准被建议使用。其中的原因是,微软和 Mac 操作系统使用了 40 种不同的保留的固定系统颜色(双方大约各使用 20 种)。我们不确定如今这么做的意义有多大,因为越来越多的计算机有能力处理数百万种颜色,不过做选择还是你自己。216 跨平台色,最初,216 跨平台 web 安全色被用来确保:当计算机使用 256 色调色板时,所有的计算机能够正确地显示所有的颜色。

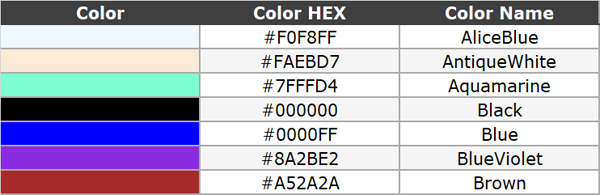
4.HTML颜色名列表
整理了被大多数浏览器支持的颜色名。仅有16种颜色名被W3C的HTML4.0标准支持,它们是:aqua、black、blue、fuchsia、gray、green、lime、maroon、navy、olive、purple、red、silver、teal、white、yellow。如果使用其它颜色的话,就应该使用十六进制的颜色值。
