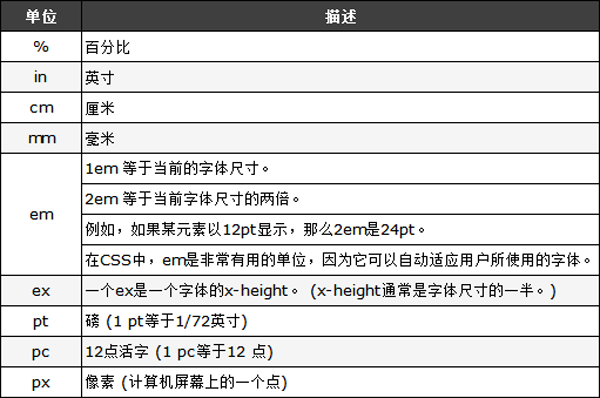
(1)单位

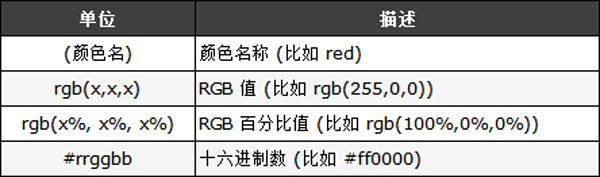
(2)颜色

(3)CSS合法颜色值
可以用以下方法来规定 CSS 中的颜色:十六进制色、RGB颜色、RGBA颜色、HSL颜色、HSLA颜色、预定义/跨浏览器颜色名
①十六进制颜色
所有浏览器都支持十六进制颜色值。十六进制颜色是这样规定的:#RRGGBB,其中的RR(红色)、GG(绿色)、BB(蓝色),十六进制整数规定了颜色的成分。所有值必须介于0与FF之间。
举例说,#0000ff 值显示为蓝色,这是因为蓝色成分被设置为最高值(ff),而其他成分被设置为 0。
p
{
background-color:#0000ff;
}
②RGB颜色
所有浏览器都支持RGB颜色值。RGB颜色值是这样规定的:rgb(red,green,blue)。每个参数(red、green 以及 blue) 定义颜色的强度,可以是介于0与255之间的整数,或者是百分比值(从0%到100%)。
举例说,rgb(0,0,255) 值显示为蓝色,这是因为blue参数被设置为最高值(255),而其他被设置为0。
同样地,下面的值定义了相同的颜色:rgb(0,0,255) 和rgb(0%,0%,100%)。
p
{
background-color:rgb(255,0,0);
}
③RGBA颜色
RGBA颜色值得到以下浏览器的支持:IE9+、Firefox 3+、Chrome、Safari 以及 Opera 10+。
RGBA颜色值是RGB颜色值的扩展,带有一个alpha通道-它规定了对象的不透明度。
RGBA颜色值是这样规定的:rgba(red, green, blue, alpha)。alpha参数是介于0.0(完全透明)与1.0(完全不透明)的数字。
p
{
background-color:rgba(255,0,0,0.5);
}
④HSL 颜色
HSL颜色值得到以下浏览器的支持:IE9+、Firefox、Chrome、Safari 以及 Opera 10+。
HSL指的是hue(色调)、saturation(饱和度)、lightness(亮度)- 表示颜色柱面坐标表示法。
HSL颜色值是这样规定的:hsl(hue, saturation, lightness)。
Hue是色盘上的度数(从0到360)- 0 (或 360) 是红色,120是绿色,240是蓝色。Saturation是百分比值;0%意味着灰色,而100%是全彩。Lightness 同样是百分比值;0%是黑色,100%是白色。
p
{
background-color:hsl(120,65%,75%);
}
⑤HSLA颜色
HSLA颜色值得到以下浏览器的支持:IE9+、Firefox 3+、Chrome、Safari 以及 Opera 10+。
HSLA颜色值是HSL颜色值的扩展,带有一个alpha 通道 - 它规定了对象的不透明度。
HSLA颜色值是这样规定的:hsla(hue, saturation, lightness, alpha),其中的alpha参数定义不透明度。alpha 参数是介于0.0(完全透明)与1.0(完全不透明)的数字。
p
{
background-color:hsla(120,65%,75%,0.3);
}