用织梦dedecms开发的响应式网站,在后台上传图文的时候,文字会自动适应不同的媒介;但是,图片会默认的加上固定的宽度、高度,从而引起图片无法自适应各种媒介。解决办法白龙网推荐两种:
一、设定图片的宽、高分别为100%
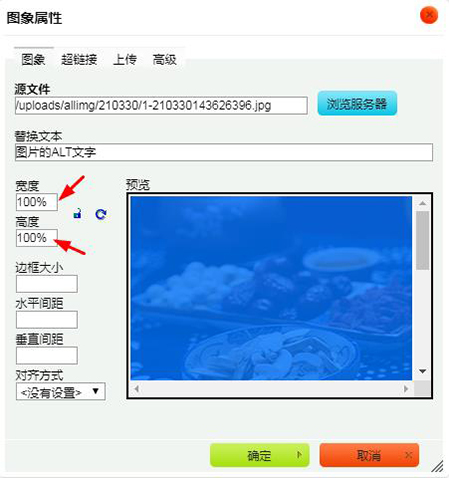
如下图,在宽、高位置分别输入100%,确保图片100%铺开整个页面,也就是自适应了不同规格的媒介。

但是,存在一个问题,就是小图片按照100%的宽、高铺开之后,在大屏幕媒介中会被拉伸、模糊。因此,不推荐这种方式的图片响应。
二、清除图片的宽、高
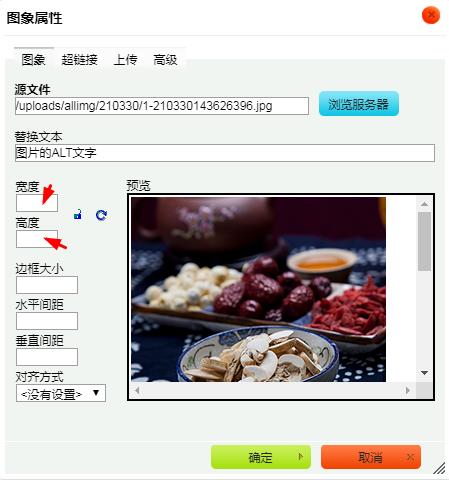
如下图,在图片属性区域,把宽度、高度删除,留空,即可让图片自动响不同的媒介。当然,这个结果的前提是你的网站是响应式的。

这样操作下来,在小屏幕中,图片显示本身大小;在大屏幕上,图片自动变大,实现自适应。推荐这种方式让图片自适应媒介。